 Web app home page" />
Web app home page" />This isn't the latest version of this article. For the current release, see the .NET 8 version of this article.
This version of ASP.NET Core is no longer supported. For more information, see .NET and .NET Core Support Policy. For the current release, see the .NET 8 version of this article.
This information relates to a pre-release product that may be substantially modified before it's commercially released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
For the current release, see the .NET 8 version of this article.
This tutorial shows how to create and run an ASP.NET Core web app using the .NET CLI.
You'll learn how to:
At the end, you'll have a working web app running on your local machine.
 Web app home page" />
Web app home page" />
Open a command shell, and enter the following command:
dotnet new webapp --output aspnetcoreapp --no-https The preceding command creates a new web app project in a directory named aspnetcoreapp . The project doesn't use HTTPS.
Run the following commands:
cd aspnetcoreapp dotnet run The run command produces output like the following example:
Building. info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5109 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: C:\aspnetcoreapp Open a browser and go to the URL shown in the output. In this example, the URL is http://localhost:5109 .
The browser shows the home page.
 Web app home page" />
Web app home page" />
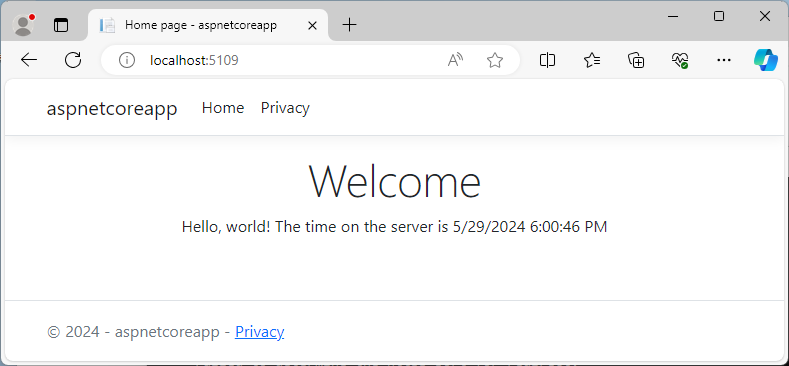
Change the home page:
@page @model IndexModel @ < ViewData["Title"] = "Home page"; > Welcome
Hello, world! The time on the server is @DateTime.Now
 Web app home page showing the change that was made." />
Web app home page showing the change that was made." />
In this tutorial, you learned how to:
To learn more about ASP.NET Core, see the following: